はじめての「WebGPU」で背景色を塗りつぶしてみよう

はじめに
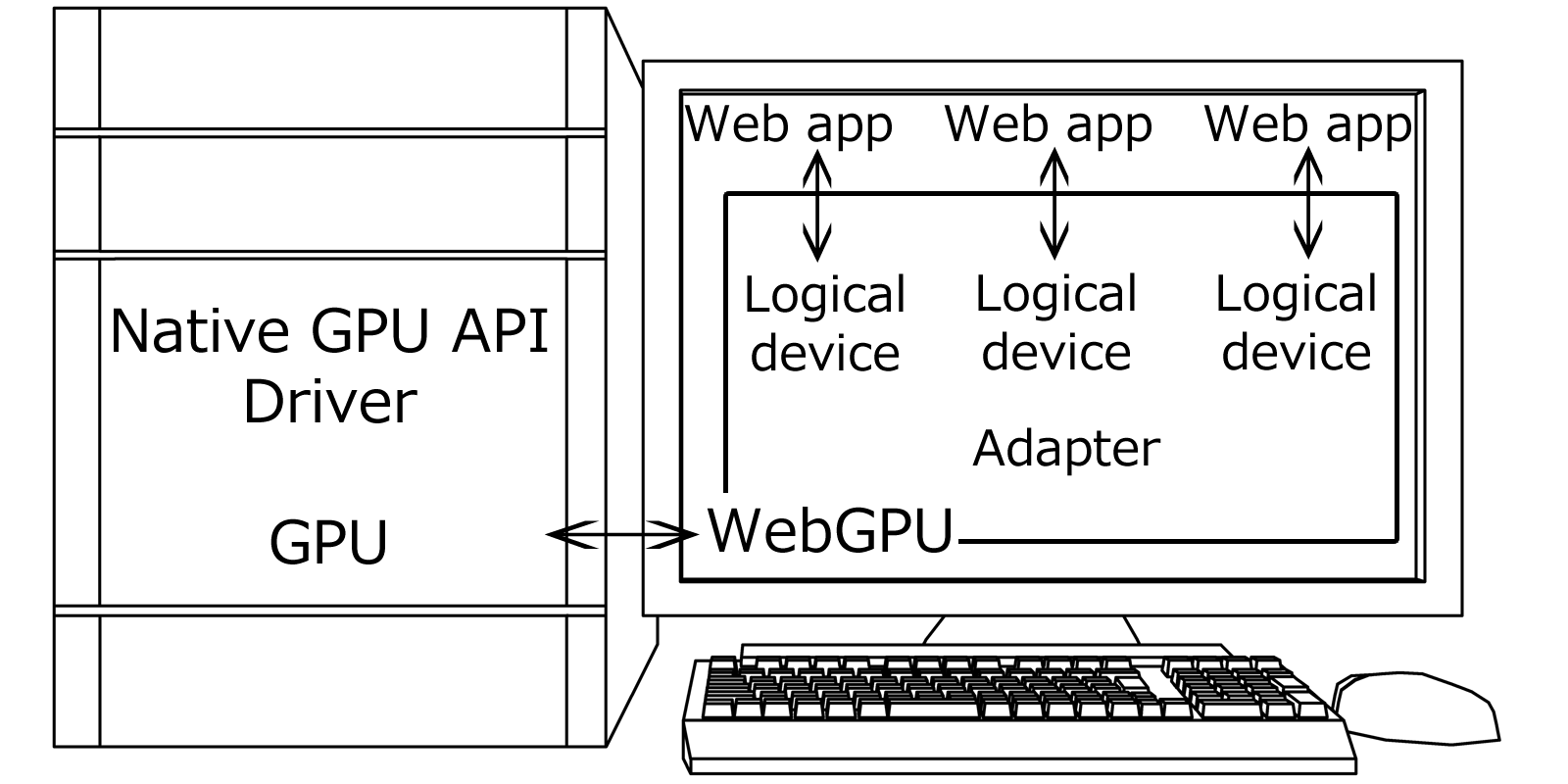
図1のように、「WebGPU」はその名の通り「GPU(Graphics Processing Unit)」を使って3DのWebアプリを表示するライブラリです。GPUとはNVIDIA社やAMD社やIntel社のハードウェア(グラフィックボード、ビデオカード)のことで、3Dグラフィックスを描画するデバイス(装置)です。3Dグラフィックスに特化していますが、3Dグラフィックスをパース(遠近法)をかけずに真正面から見た2Dグラフィックスも表現できます。
グラフィックスに関して言えば、GPUは主にシェーダーを計算したりジオメトリ(ポリゴンやラインや頂点)を描画するだけのデバイスです。そこにWebGPUで三次元情報を渡したり、3D計算をしたりしてGPUで描画します。他にも、GPUは現在「汎用計算(GPGPU)」にも広く使われており、物理演算、AI学習、映像のエンコードやデコードなど、非グラフィックス用途でも活用されています。
WebGPUを初期化する
WebGPUを初期化する前に、パソコンのGPUがWebGPUに対応しているかをプログラムから調べる必要があります。現在のところ「Google Chrome」でなければ、パソコンのGPUが対応していてもWebGPUを使うことはできません。WebGPUに対応している場合は、図1の「Adapter」を取得します。
「initWebGPU」関数に「async」が、「navigator.gpu.requestAdapter」に「await」が付いているのは非同期処理のためで、止まることなくプログラムの処理を実行させるためです。
・サンプルコード「index.html」<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>UltraMotion3D</title>
</head>
<body onload='initWebGPU("CanvasAnimation");'>
<canvas id="CanvasAnimation" width="1000" height="900"></canvas>
<script>
async function initWebGPU(canvas) {
if (!navigator.gpu) {
throw Error('WebGPU not supported.');
}
const adapter = await navigator.gpu.requestAdapter();
if (!adapter) {
throw Error('Could not request WebGPU adapter.');
}
}
</script>
</body>
</html>
【サンプルコードの解説】
よくあるHTML5文書を書きます。
<body>タグのonloadでDOMが全て読み込まれたらinitWebGPU関数を呼び出します。
initWebGPU関数でハードウェアがWebGPUに対応していなければ(!navigator.gpu)エラーを吐いて終了します。
「navigator.gpu.requestAdapter」関数でアダプター(Adapter)を取得します。
UltraMotion3D.jsファイルに分けて
ライブラリ開発を始める
それでは、ここからは.jsファイルに分けてオリジナルのWebGPUラッパー「UltraMotion3D」ライブラリを作っていきます。アダプターでデバイス(GPU装置)を取得し、<canvas>タグを取得し、そのWebGPUコンテキスト(文脈)を取得し、選び出したキャンバスのフォーマットを取得し、それらを元にコンテキストをセットします。
Google Chromeで「index.html」を実行すると、真っ白なクライアントのウィンドウが表示されます。真っ白なのは、まだ何も描画処理を行っていないためです。
・サンプルコード「index.html」<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>UltraMotion3D</title>
<script src="lib/UltraMotion3D.js"></script>
</head>
<body onload='initWebGPU("CanvasAnimation");'>
<canvas id="CanvasAnimation" width="1000" height="900"></canvas>
</body>
</html>
【サンプルコードの解説】
<script>タグで"lib/UltraMotion3D.js"ファイルを読み込みます。
<canvas>タグのIDをCanvasAnimationにして、initWebGPUで引数で渡します。
async function initWebGPU(canvas) {
if (!navigator.gpu) {
throw Error('WebGPU not supported.');
}
const adapter = await navigator.gpu.requestAdapter();
if (!adapter) {
throw Error('Could not request WebGPU adapter.');
}
_device = await adapter.requestDevice();
_canvas = document.getElementById(canvas);
_context = _canvas.getContext('webgpu');
_presentationFormat = navigator.gpu.getPreferredCanvasFormat();
_context.configure({
device: _device,
format: _presentationFormat,
alphaMode: 'premultiplied',
});
}
【サンプルコードの解説】
initWebGPU関数でAdapterからデバイスを取得して、「_device」変数に代入します。
引数のIDの<canvas>タグを取得して「_canvas」変数に代入します。
キャンバスの'webgpu'コンテキストを取得して「_context」変数に代入します。
選び出されたキャンバスのフォーマットを「_presentationFormat」変数に代入します。
コンテキストのコンフィギュレーションに_device変数と_presentationFormat変数とアルファチャンネル(半透明)を渡してセットします。
例えば、飛行機や車はすごい発明だと思いますが、筆者には作れません。筆者が作れるのはソフトウェアやWebサービスだけです。とは言っても、ツールはまだ既存システムを真似したようなツールぐらいしか作ったことがありませんし、ハードウェアに至っては全くのど素人です。C言語やChatGPT、3DCGツールや作曲ツールといったシステムのような、革新的なシステムを発明してみたいものです。