「バリアブル」と「コレクション」機能でカラー設計を標準化する

はじめに
前回は、デザイントークンを作成するための手段としてスタイルを理解しました。今回は、デザイントークン作成のもう1つの要素である「バリアブル」を学びます。Figmaにログインしてバリアブルを作成しながら、題材としてカラーの標準化を行っていきましょう。
カラーのプリミティブトークンを作成
前回、バリアブルには「カラー」「数値」「文字列」「ブーリアン」の4種類があると説明しました。この中で最もよく使うのがカラーです。最初にバリアブルを使ってカラーのプリミティブトークンを作成するところからスタートしましょう。
デザインで使う色
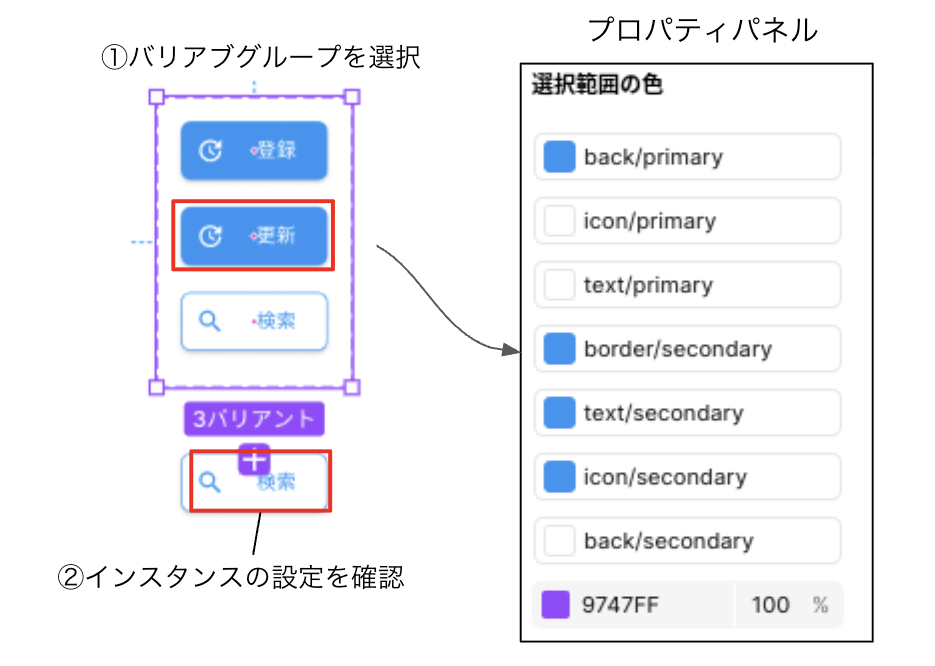
カラーのプリミティブトークンとは、油絵を書くときに、そこで使う色の絵の具をパレットに置くイメージでしたね。最終的にはデザイン全体で使用する色すべてをプリミティブトークンとして用意することになるのですが、まずは第4回で作成した3つのバリアントと1つのインスタンスで使う色だけを対象とします(図1)。なお、これまで練習用に作成したUI要素はもう使わないので、図1のコンポーネント以外は削除しておいてください。
4つのボタンで使われている色は、ボタンの「背景色」「文字色」「枠線色」「アイコン色」です。いずれも青と白だけなのでプリミティブトークンではこの2つを作成します。フレーム「コンポーネント」を選択して右のプロパティパネルの「選択範囲の色」欄を見ると、この2つに加えて紫色も表示されていますね。これはFigmaがバリアントグループを表すために表示してくれている紫点線なので、トークン作成対象からは除外します。
「選択範囲の色」は、選択した範囲内で使われている色をすべて表示してくれる機能です。単純に色だけではなく、フレーム(背景色)、テキスト(文字色)、ボーダー(枠線色)、シェイプ(アイコン色)など要素ごとの色で分けてくれているので、同じ青(#2196F3)だとしてもフレームの青とテキストの青は別々に表示されます。「選択範囲の色」をクリックして別の色に変更すると、選択範囲内の色が一括して変更できるのでとても便利です。
ローカルバリアブルを作成
ここからは、Figmaにログインして作業しながら学びます。操作の仕方を忘れた方は、前回の記事を参照してください。
- Figmaにログイン
Figmaにログインして「ローカルコンポーネント」ページを開いてください。 - カラーのバリアブルを作成
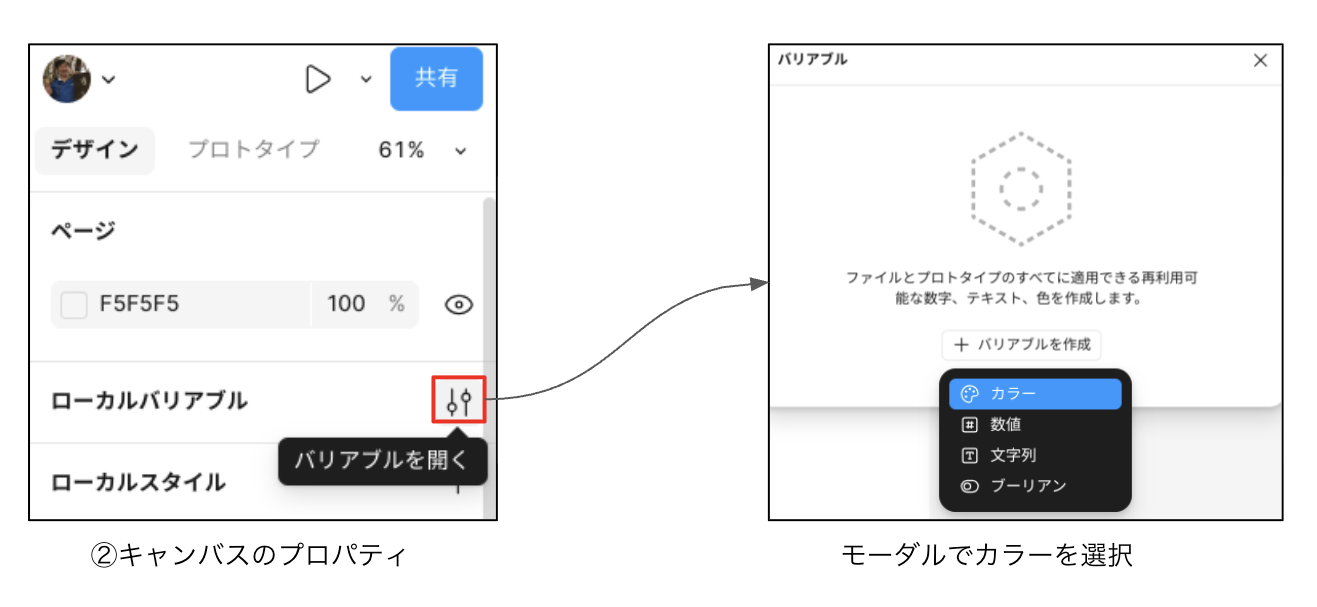
キャンバスの何もない箇所をクリックすると図2のようなキャンバスのプロパティが表示されます。ローカルバリアブルの横にあるスライダーアイコン をクリックしてください。バリアブルのモーダルが表示されるので、バリアブルの種類としてカラーを選びます。
をクリックしてください。バリアブルのモーダルが表示されるので、バリアブルの種類としてカラーを選びます。
- プリミティブトークン用バリアブルを定義
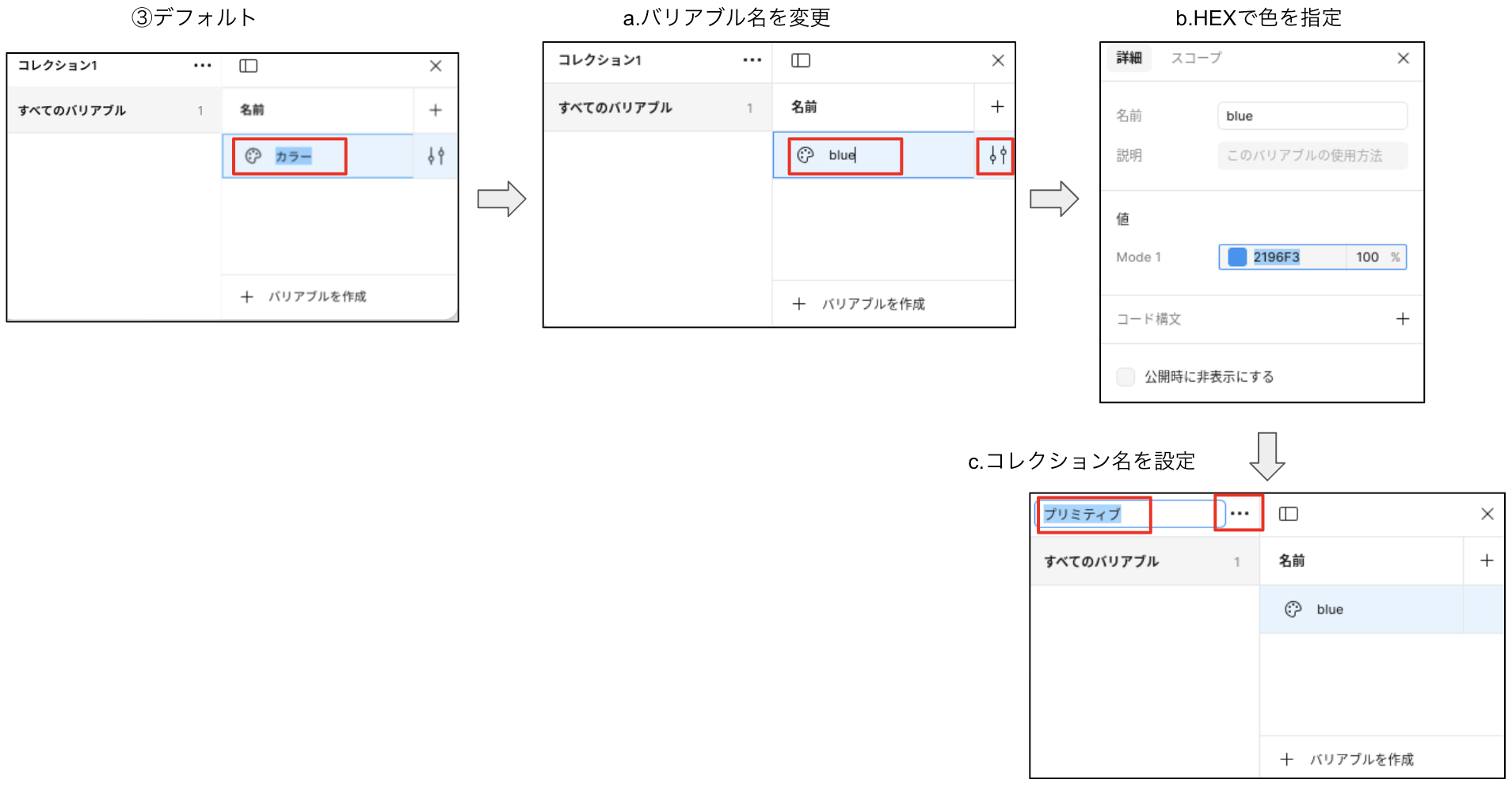
a.バリアブル名を設定
“カラー”という名前のバリアブルがデフォルトで作成されています。まずは、ブランドカラーを定義しましょう。今回はブランドカラーを青にするので、クリックして名前をblueに変更してください。
b.HEXで色を指定
スライダーアイコン をクリックするとバリアブル設定モーダルが表示されます。値のところに#2196F3というHEXを指定すると、カラースウォッチ(Color Swatch)で実際の色見本(青)を表示してくれます。
をクリックするとバリアブル設定モーダルが表示されます。値のところに#2196F3というHEXを指定すると、カラースウォッチ(Color Swatch)で実際の色見本(青)を表示してくれます。
c.コレクション名を変更
最後にコレクション名をデフォルトのコレクション1からプリミティブに変更しておいてください。 - コレクション
a.コレクションとは
バリアブルの数が多くなったときは、バリアブルをグルーピングして整理します。そのときのグループが「コレクション」です。例えば、カラーのバリアブルの数が多い場合に「Primary Colors」「Neutral Colors」「Background Colors」などのコレクションを作成して、バリアブルを整理するような要領です。
b.コレクションの利用方針
通常、バリアブルはデザインが進むうちに増えていきますので、最初はコレクションは使わず(デフォルトのまま)、増えたときにコレクション分けするのも合理的です。しかし、今回は学習目的なので、最初からコレクションを使用してデザイントークンを意識したバリアブル体系とします。分類方法は人によって流儀があると思いますが、今回はプリミティブのほかに、ボタンやインプットなどのUI要素ごとにコレクションに分けてエイリアストークンとする方針にします。 c.バリアブルの階層設計
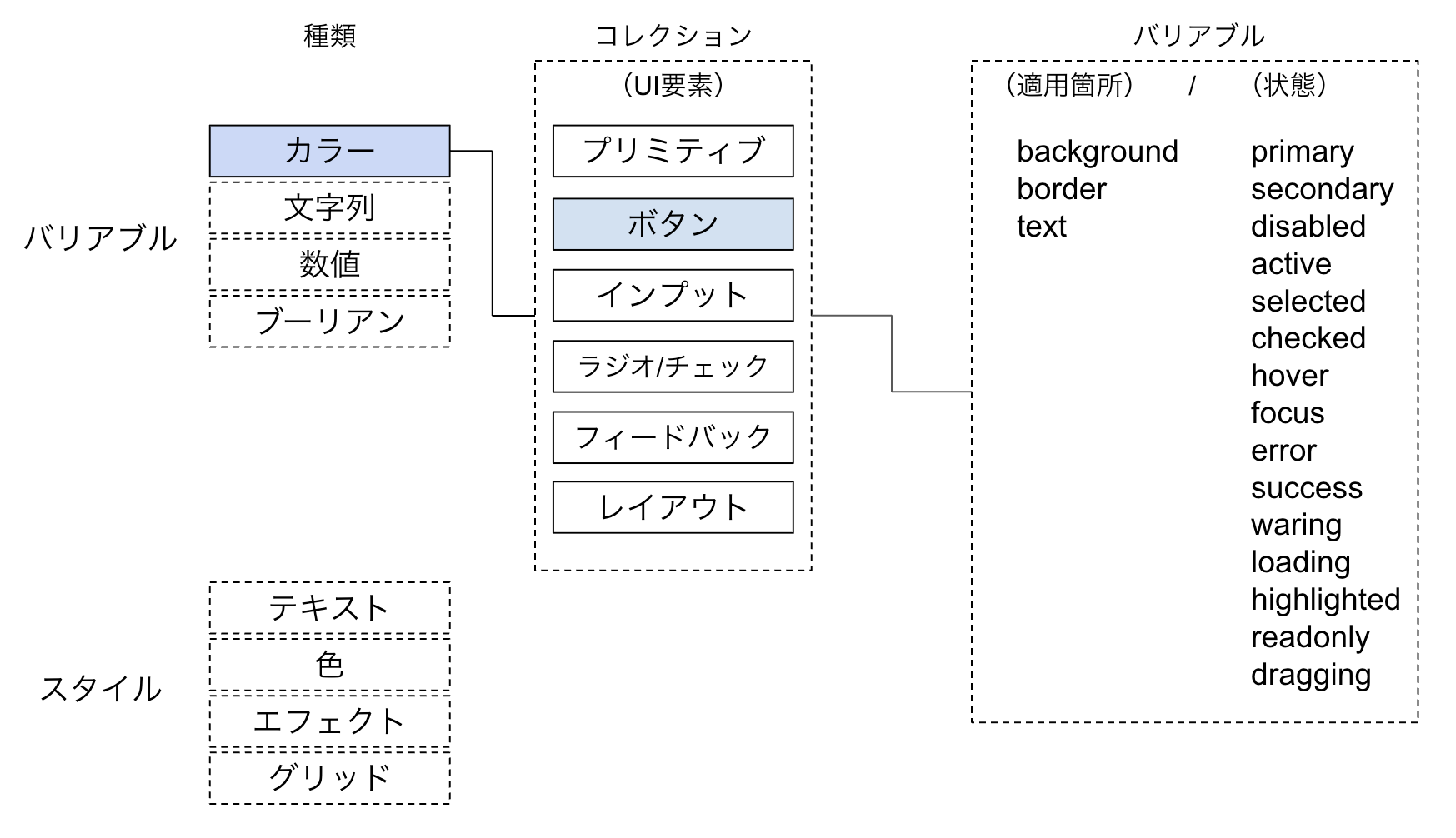
2020年にバリアント機能が追加されたときは、button/background/defaultというようにスラッシュで階層を設定して分類していました。エクスプローラのフォルダのようなイメージですね。このままでも「UI要素/適用箇所/状態」というように階層で整理できますが、2023年に上位階層としてコレクション機能が追加されたので、本連載では図5のように1層目のUI要素をコレクションに格上げし、バリアブル名の階層を深くしない作戦とします。 d.バリアブルの命名規則
バリアブルの命名規則は、プロジェクトの規模やデザイン対象に応じて柔軟に設計します。これも人によって流儀があると思いますが、今回は次のようなルールとします。- エイリアストークンとセマンティックトークンを区別しない
- defaultという言葉は使わない(primary/defaultならprimaryだけにする)
- mainとsubは使わず、primaryとsecondaryを使う
- backgroundやtext、borderなど適用箇所ごとに階層化する(例:text/title、text/body)
- プリミティブトークンを追加
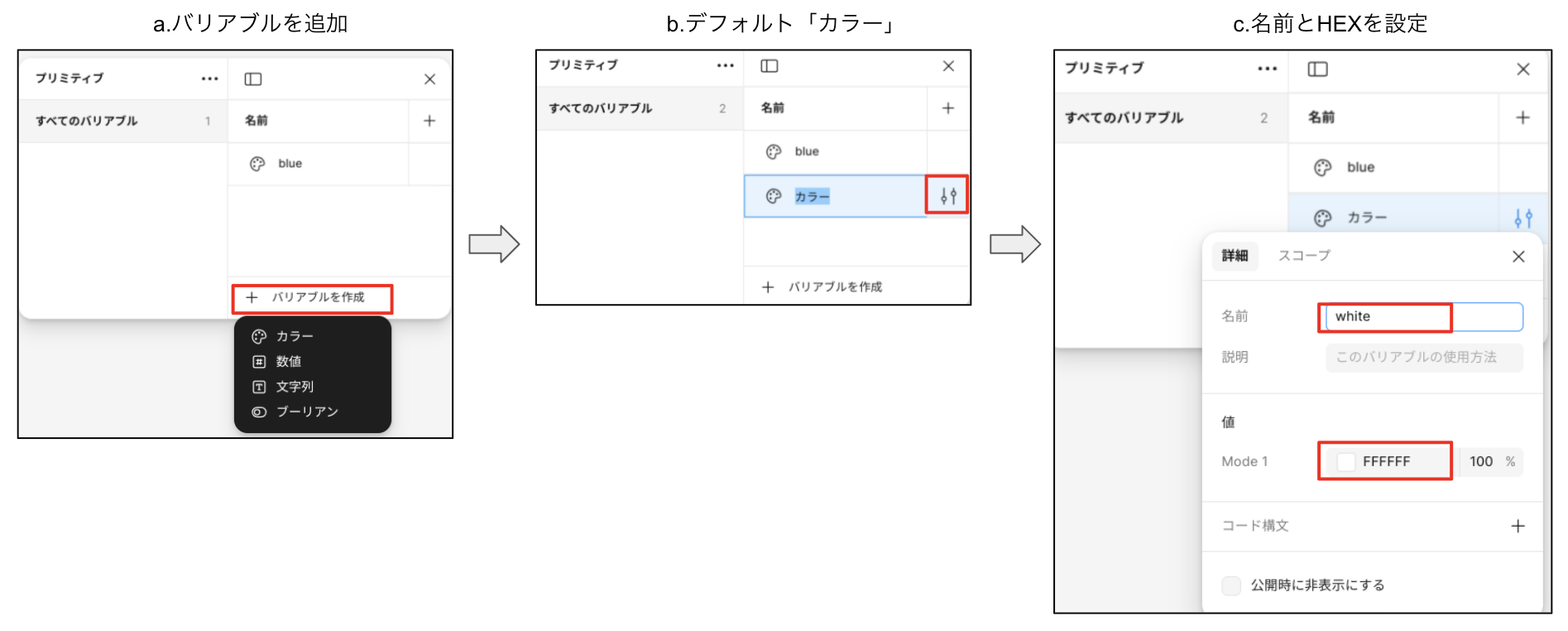
次に同じ要領で白(#FFFFFF)のバリアブルを「プリミティブ」コレクションに追加しましょう。図6を使って手順を説明します。
a.バリアブルを追加
「プリミティブ」コレクションを選んだ状態で「+バリアブルを追加」でカラーを選択します。
b.デフォルト「カラー」
デフォルトでカラーという名前のバリアブルが作成されるので、スライダーアイコン をクリックして編集画面を表示します。
をクリックして編集画面を表示します。
c.名前とHEXを設定
バリアブルの編集画面が表示されるので、名前をwhite、HEXを#FFFFFF(白色)に設定してください。
エイリアストークンを作成
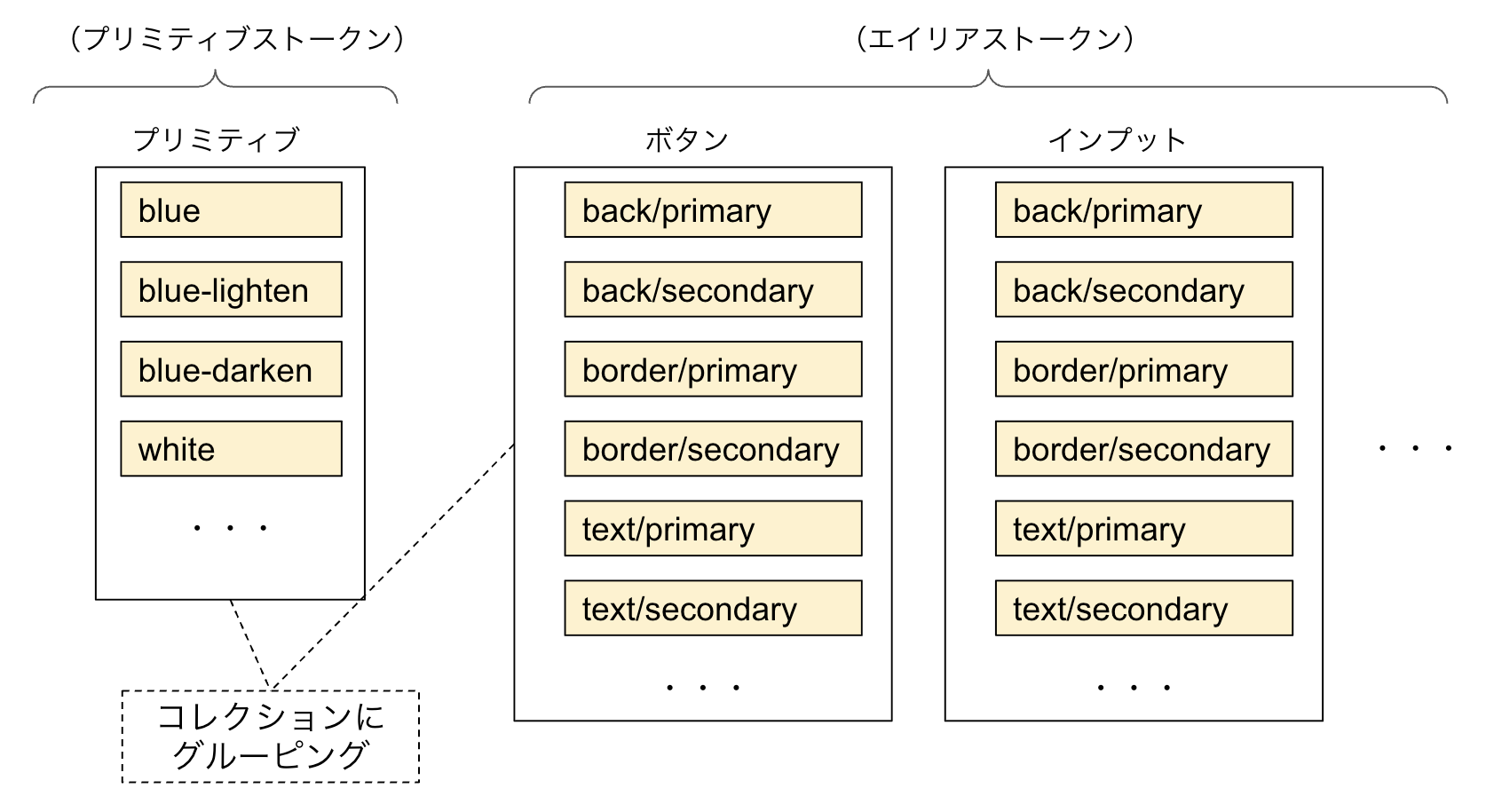
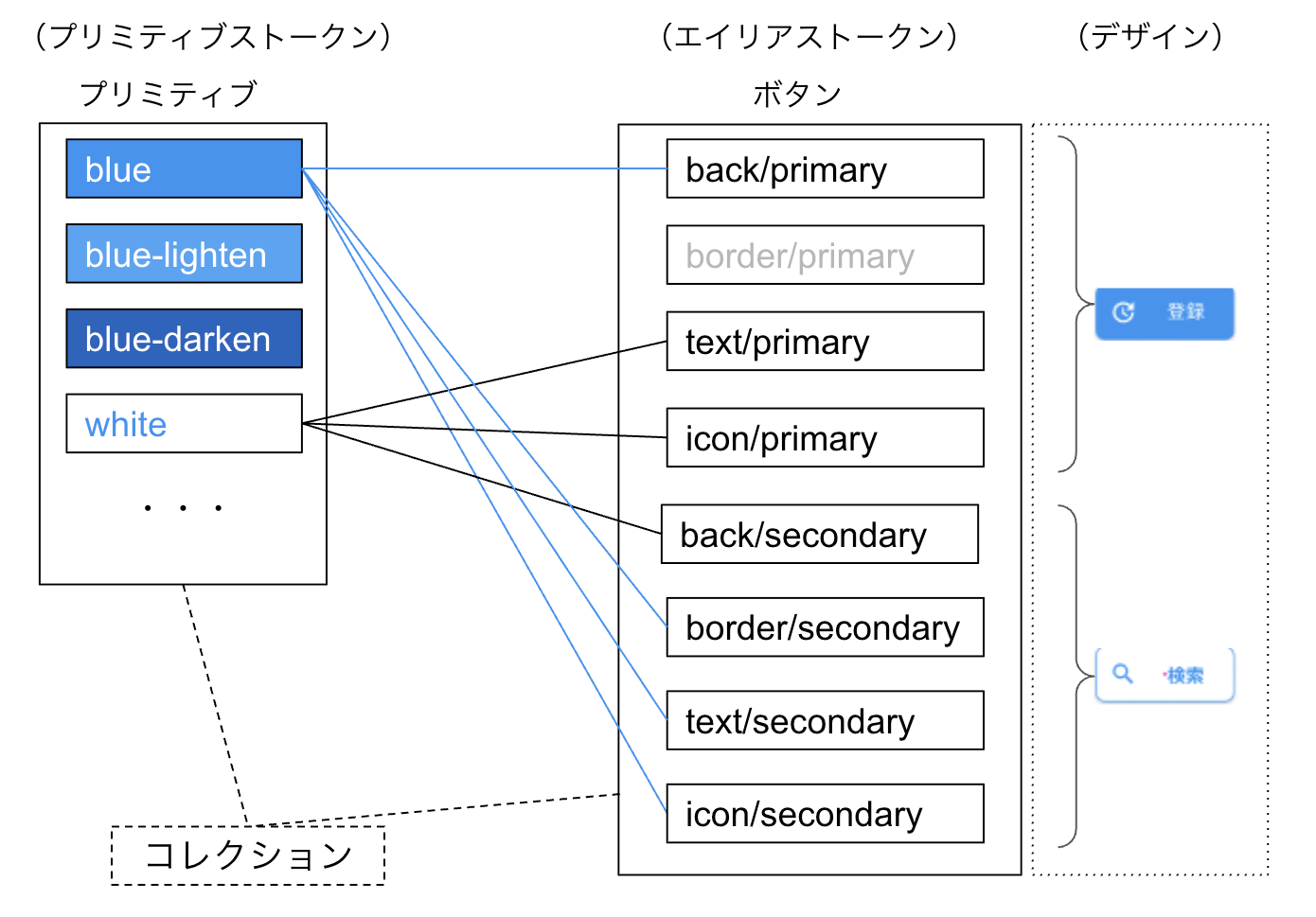
これで図1で使用している2つの色のプリミティブトークンが作成されました。これをすぐにデザインに適用したいところですが、第5回で「UI要素のデザインでプリミティブトークンを直接指定しない」という方針を立てたのを思い出してください。デザインにはエイリアストークンを使うのでしたね。そこで図7のようにエイリアストークンを作成し、これをデザインに適用することにします。
バリアブル「back/primary」を作成
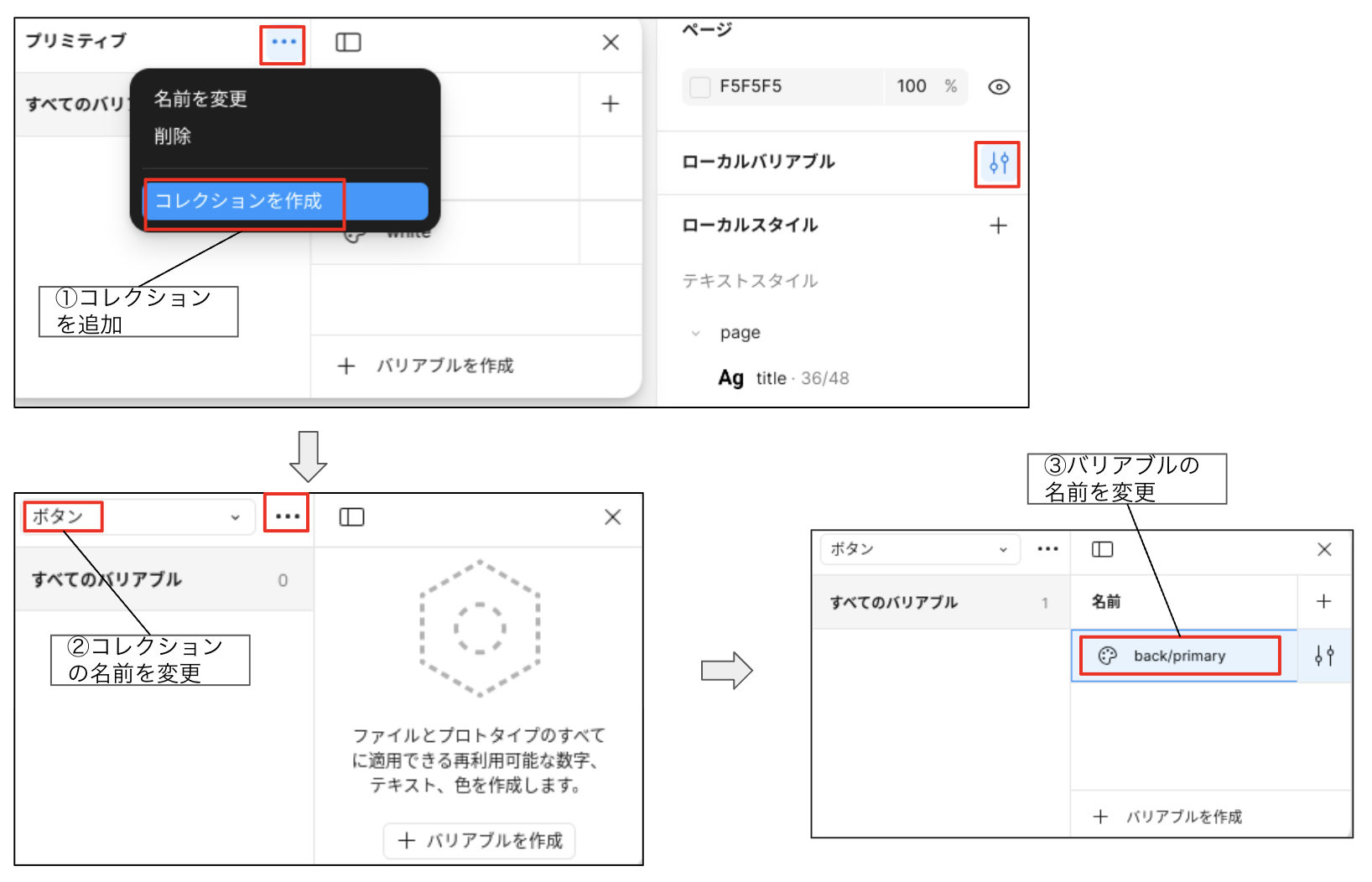
図8を参考に作業を進めましょう。コレクションの利用方針に基づいてコレクション「ボタン」を用意し、その中にバリアブル「back/primary」を作成します。
- コレクションを追加
キャンバスのプロパティのローカルバリアブル横のスライダーアイコン をクリックし、バリアブルモーダルを表示してください。プリミティブというコレクションが表示されるので、右の三点リーダー「・・・」から「コレクションを作成」を選び、コレクションを追加してください。
をクリックし、バリアブルモーダルを表示してください。プリミティブというコレクションが表示されるので、右の三点リーダー「・・・」から「コレクションを作成」を選び、コレクションを追加してください。 - コレクションの名前を変更
コレクションという名前のコレクションがデフォルトで作成されるので、「・・・」から「名前の変更」を選んで「ボタン」という名前に変更します。 - バリアブルの名前を変更
右下の「+ バリアブルを作成」ボタンをクリックして種別を「カラー」とし、デフォルトで作成される「カラー」というバリアブルの名前を「back/primary」という名前に変更してください。これがボタンの背景(back)のプライマリー色になる想定です。 - 階層で表示
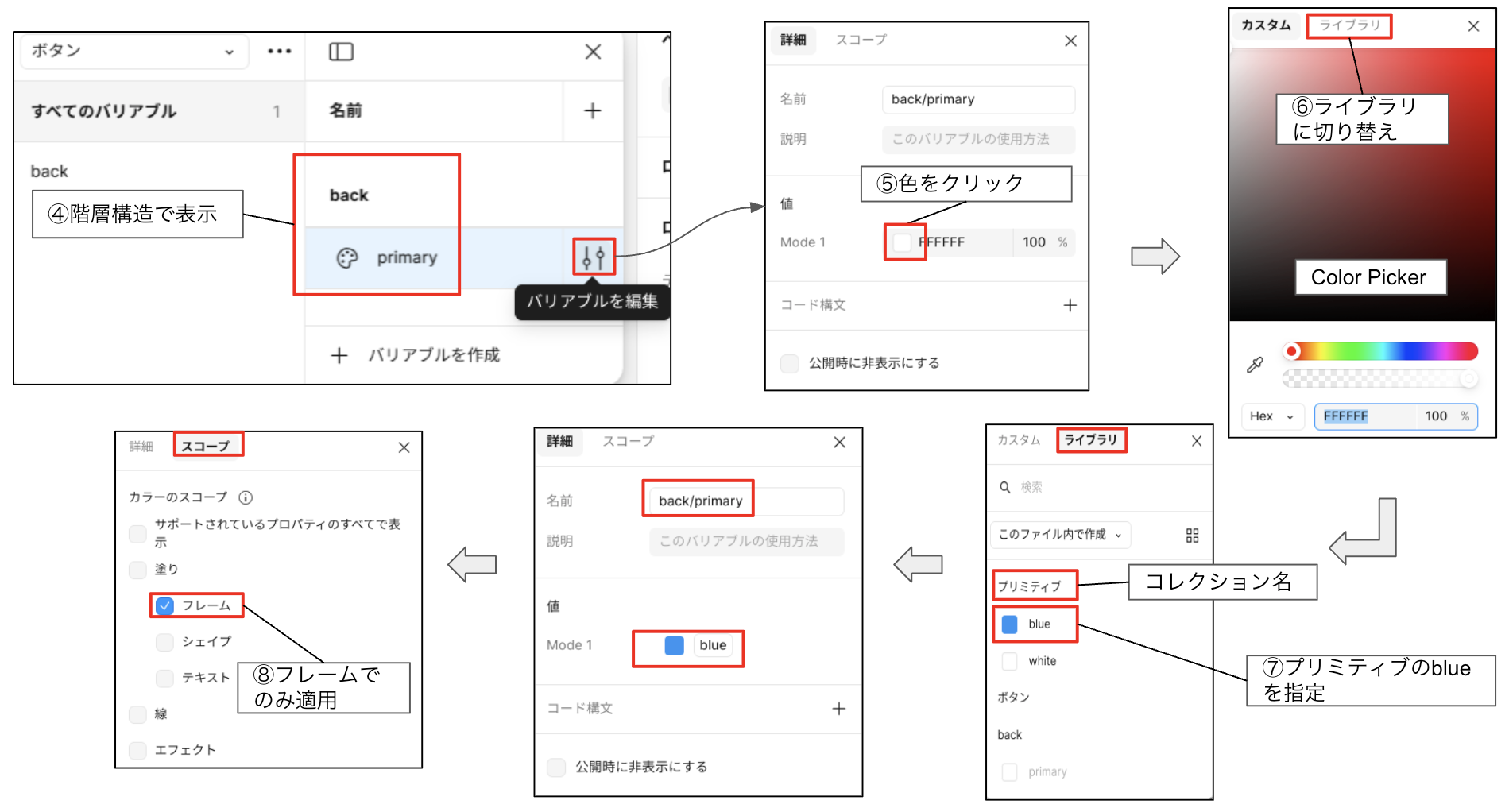
back/primaryというようにバリアブル名にスラッシュを入れると、Figmaは自動的に図9のように階層構造にしてくれます。 “スラッシュで階層”という暗黙ルールは基本なので覚えておいてください。 - 色マークをクリック
バリアブルはデフォルトで#FFFFFF(白)で作成されます。今回のprimary色は青とするので、カラースウォッチ(色見本)をクリックして色を替えましょう。 - ライブラリを選択
カラーピッカー(Color Picker)が表示されます。カスタムタブで好きな色を指定できますが、ここで直接HEX値で#2196F3などと設定してはいけません。先ほど作成したプリミティブトークンを指定するため、タブをライブラリに切り替えてください。 - プリミティブのblueを指定
「プリミティブ」コレクションの下に先ほど作成したblueとwhiteという2つのバリアブルが表示されているのでblueを指定してください。これで「ボタン」コレクションの中に「back/primary」というバリアブルが作成されました。このバリアブルはエイリアストークンの役目で、実際の色はプリミティブトークンのblueを指定しています。 - スコープを設定
最後にタブをスコープに切り替えて「塗り」配下の「フレーム」だけチェックOnにしてください。これでデザイン適用の際に背景色を指定する「塗り」のところにしか候補として表示されなくなります。
線(border)でも同じく#2196F3を使用するのですが、そちらは「text/secondary」という別のバリアブルを作成して適用します。それと混同しないため、ここでの「線」のチェックはOffとしてボーダー色の候補に「back/primary」が表示されないようにするのです。
他のバリアブルを作成
同じ要領で、図7に示すエイリアストークンをすべて「ボタン」コレクション内に作成しましょう。作成手順としては階層ごとに作成するのが効率的なので、back/secondaryから表1の順番で7つバリアブルを作成します(なお、今回はborder/primaryは使わないので作成しません)。
表1:バリアブルで作成するカラーのエイリアストークン
| コレクション | バリアブル名 | ライブラリ指定 | スコープ |
|---|---|---|---|
| ボタン | back/primary | blue | ☑ フレーム |
| back/secondary | white | ☑ フレーム | |
| border/secondary | blue | ☑ 線 | |
| text/primary | white | ☑ テキスト | |
| text/secondary | blue | ☑ テキスト | |
| icon/primary | white | ☑ シェイプ | |
| icon/secondary | blue | ☑ シェイプ |
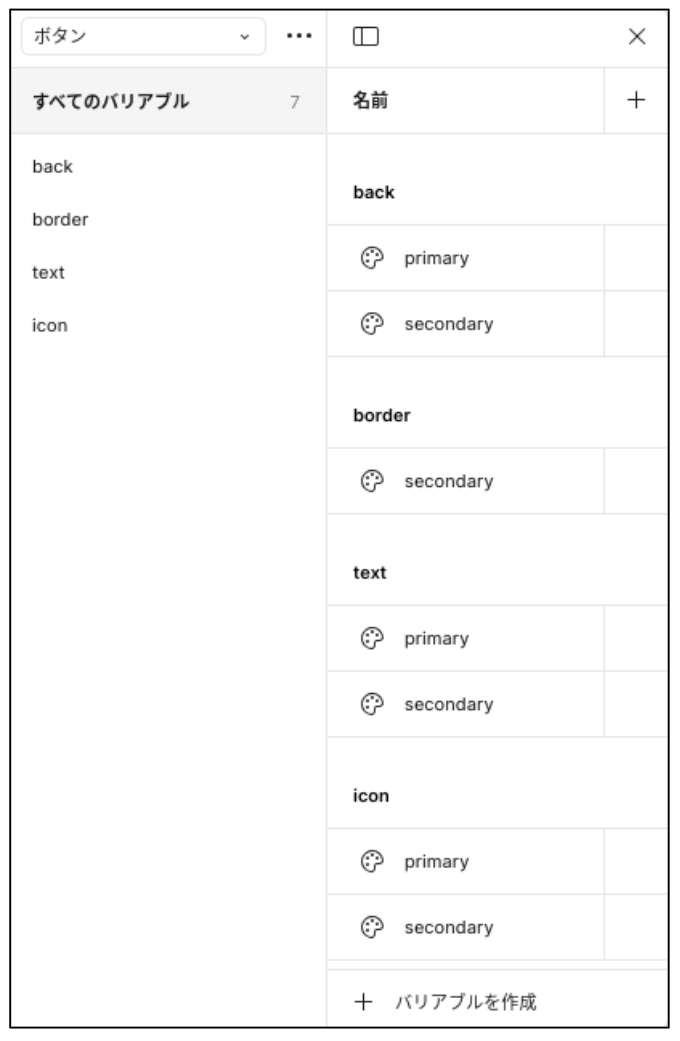
図10のように、4つの階層ごとに合計7つのバリアブルが作成されればOKです。
デザインにエイリアストークンを適用
さて、これでエイリアストークンの準備完了です。図11を参考にしながら、これらをデザインに適用していきましょう。
コンポーネント「登録」の背景色に適用
まずは、ボタン「登録」の背景色にバリアブルを適用しましょう。
- コンポーネント「登録」を選択
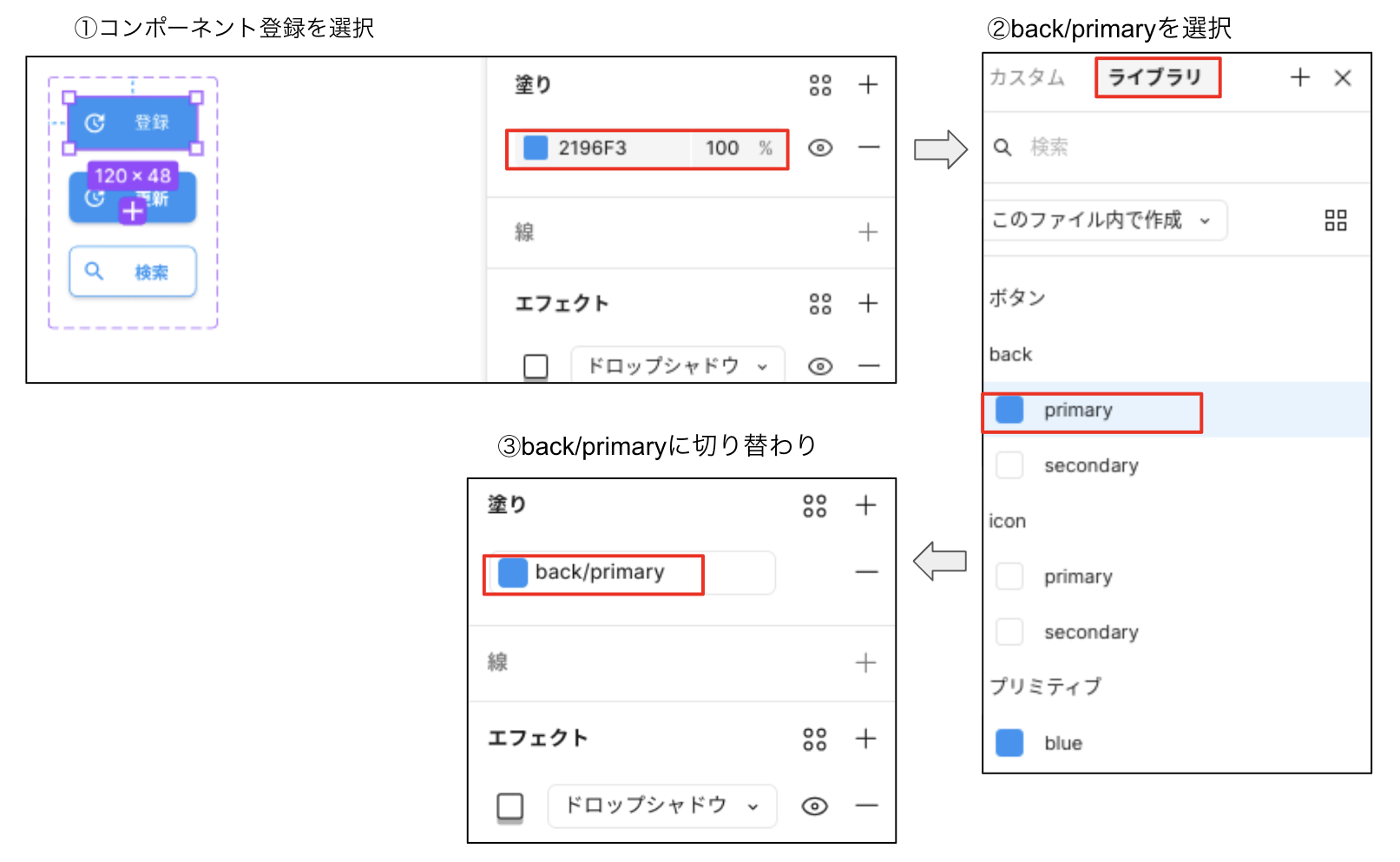
キャンバス上のコンポーネント「登録」を選択してください。これまでの演習でプロパティの「塗り」に#2196F3というHEX値が設定されています。これをバリアブル「back/primary」に置き換えていきましょう。 - ライブラリからback/primaryを選択
カラースウォッチをクリックすると色のパレットが表示されるので、タブをライブラリに切り替えてください。これまでに作成したバリアブルが選択候補として表示されます。あれ、backとiconしか見当たりませんね。border/secondaryやtext/primaryなどが選択肢に表示されないのはなぜでしょうか。
はい、それは先ほどスコープのところでフレームのチェックボックスをOffにしていたからですね。実際のデザインでは相当数のバリアブルを作成するため、このように適用箇所を限定することが重要になります。なお、プリミティブのblueが表示されていますが、これも邪魔なので、後ほどプリミティブのスコープはすべてオフ(デザインでは選択肢に表示されない)にします。 - back/primaryに切り替わり
選択肢からbackのprimaryを選択すると、コンポーネント「登録」の「塗り」が#2196F3からback/primaryに切り替わっていることが確認できます。見た目は同じ青で変わらないですが、これでフレーム「登録」の背景色にバリアブルを適用できました。
コンポーネント「登録」の文字色に適用
続いて、図12を参考にしながら、ボタン「登録」の文字色にもバリアブルを適用しましょう。
- テキスト「登録」を選択
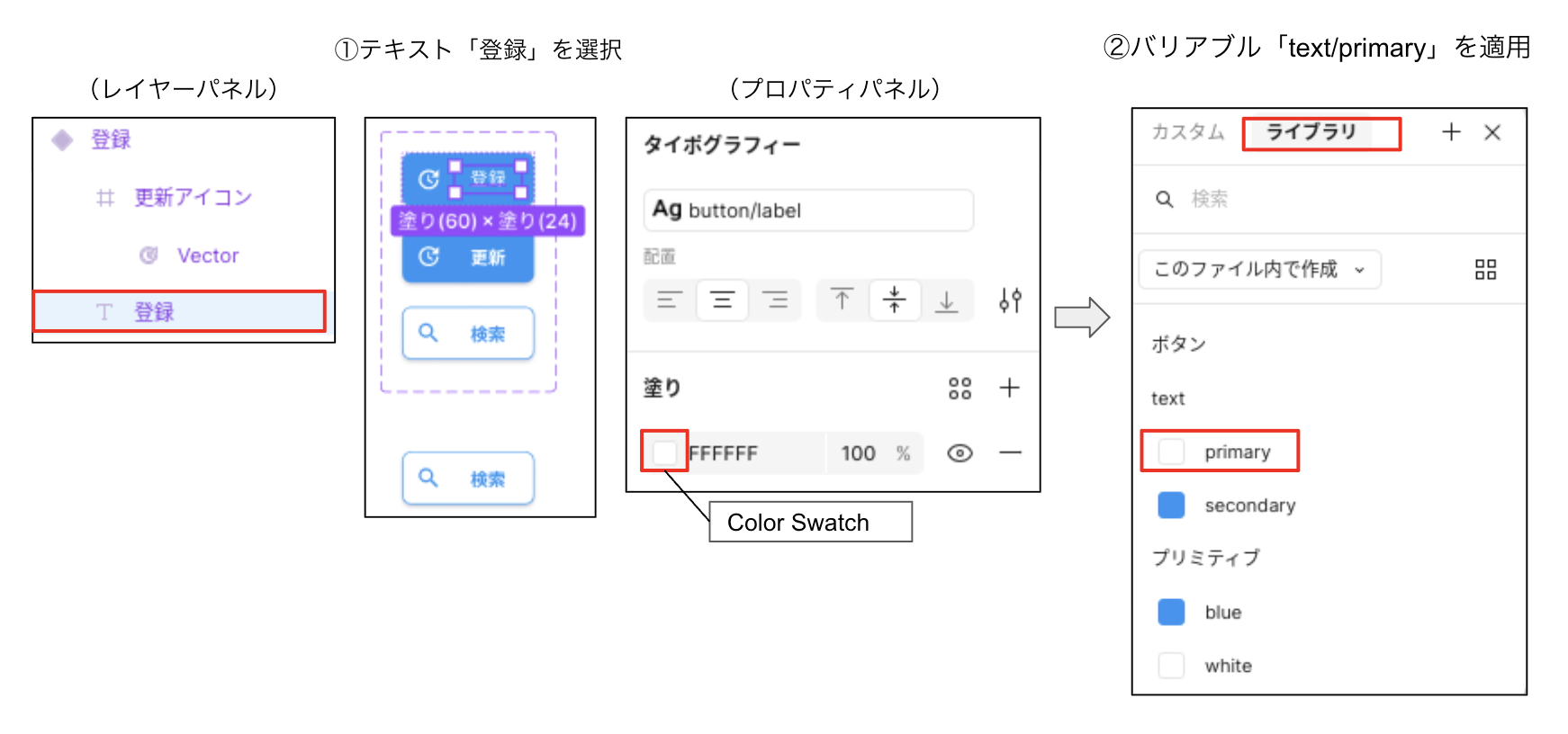
ボタン「登録」の文字部分を[ctrl]キー+クリックで選んでください。図12のようにレイヤーパネル で登録が選ばれていればOKです。右のプロパティを見ると「塗り」の設定は#FFFFFFとなっていますね。直接HEX指定はご法度なので、カラースウォッチをクリックしてバリアブルに替えていきます。
で登録が選ばれていればOKです。右のプロパティを見ると「塗り」の設定は#FFFFFFとなっていますね。直接HEX指定はご法度なので、カラースウォッチをクリックしてバリアブルに替えていきます。 - バリアブル「text/primary」を適用
カラーピッカーが表示されるので、タブを「ライブラリ」に切り替えてください。今度は候補としてtextのprimaryとsecondaryが表示されているのでprimaryを選択します。プロパティパネルの「塗り」をもう一度見ると、バリアブル「text/primary」が適用されているはずです。 primaryとsecondaryの使い分け
primaryとsecondaryの使い分け一般にprimaryは主役となるカラー、secondaryは補助的なカラーとして使い分けされます。今回のデザインではブランドカラーが青(#2196F3)なので、ボタンの塗り(背景色)はprimaryを青、secondaryを白に指定しています。ところが、このprimaryボタンのテキストの塗り(文字色)はprimaryを白、secondaryを青に指定しているので頭がこんがりがりそうです。
対策として、白い文字のバリアブル名をtext/onprimaryというようにonを付ける方法もあります。これは「背景がprimary(青)のときにその上に載せるtextの色(白)」という意味合いです。一般にバリアブル数の多い大規模プロジェクトでは、このようにonを付けた名前で明確にしたり、onprimaryとprimaryを併用する方法もよく採用されます。ただし、今回は小規模なプロジェクトを想定しているので、シンプルにonを省略したprimaryとsecondaryにしています。
コンポーネント「登録」のアイコン色に適用
続いて、アイコンの色にもバリアブルを適用しましょう。
- アイコンを選択
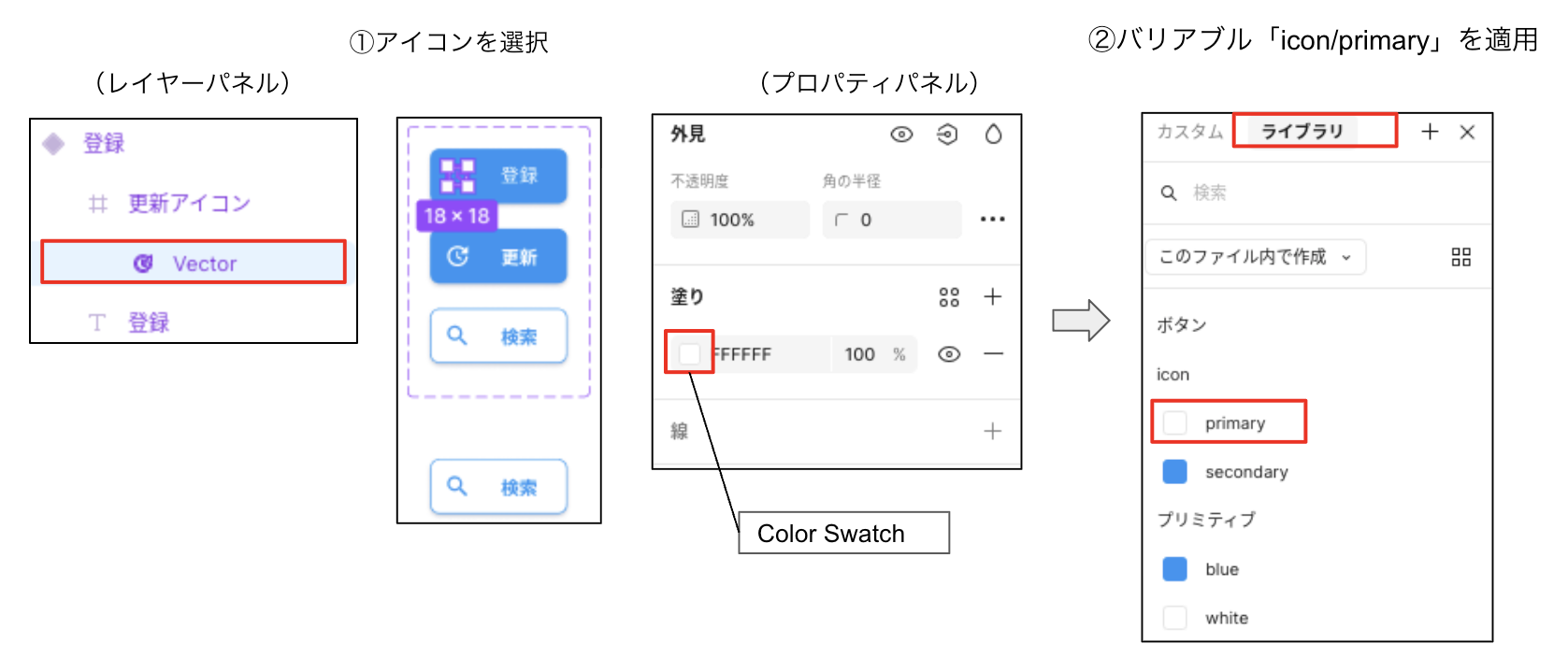
アイコンの色を適用する対象はアイコンの「線」ではなく、ベクターの「塗り」です。ボタン「登録」のアイコン部分を[ctrl]キー+クリックで選んでください。図13のようにレイヤーパネルで Vectorが選ばれていればOKです。
Vectorが選ばれていればOKです。
アイコンフレーム ではなく、そこに含まれるベクターが対象となるので注意してください。ベクターについては第3回で解説しましたが、画像を数値形式で表現したものでしたね。右側のプロパティパネルを見ると、ベクターの「塗り」はこのときに設定した#FFFFFFになっていると思います。
ではなく、そこに含まれるベクターが対象となるので注意してください。ベクターについては第3回で解説しましたが、画像を数値形式で表現したものでしたね。右側のプロパティパネルを見ると、ベクターの「塗り」はこのときに設定した#FFFFFFになっていると思います。 - バリアブル「icon/primary」を適用
カラースウォッチをクリックしてカラーピッカーを表示し、ライブラリタブに切り替えてicon/primaryを選択してください。これでHEX指定ではなくエイリアストークン指定に変わりました。
コンポーネントすべてにバリアブルを適用
もう手順は大丈夫ですね。それでは、表2を参考に他のコンポーネントにもバリアブルを適用してください。
表2:コンポーネントにバリアブルを適用
| コンポーネント | 適用箇所 | before | after |
|---|---|---|---|
| 登録 | 塗り | #2196F3 | back/primary |
| 線 | なし | なし | |
| テキスト | #FFFFFF | text/primary | |
| アイコン(Vector) | #FFFFFF | icon/primary | |
| 更新 | 塗り | #2196F3 | back/primary |
| 線 | なし | なし | |
| テキスト | #FFFFFF | text/primary | |
| アイコン(Vector) | #FFFFFF | icon/primary | |
| 検索 | 塗り | #FFFFFF | back/secondary |
| 線 | #2196F3 | border/secondary | |
| テキスト | #2196F3 | text/secondary | |
| アイコン(Vector) | #2196F3 | icon/secondary |
- 設定の確認
設定が終わったら、図14のようにバリアブルグループ全体を選択し、右側のプロパティパネルを見てください。下の方にある「選択範囲の色」でHEX指定の色が残っていなければOKです。同じ#2196F3(青)ですが、back(背景)とborder(線)とtext(文字)とicon(アイコン)ごとに分けてくれているのが確認できますね。なお、#9747FF(紫色)はバリアブルグループを囲むFigmaの付けた点線の色なので無視してください。 - インスタンスの設定を確認
コンポーネントの分身であるインスタンス「ボタン」の設定を見てください。インスタンスにはコンポーネントの変更が反映されるので、自動的にバリアブルが適用されているはずです。インスタンスのプロパティ「用途」を「検索」と「登録」と「更新」で切り替えてみると、インスタンスが3つのコンポーネントのどれかに切り替わる分身であることが理解できます。
まとめ
今回は、以下のような内容について学びました。
- Figmaではプロパティパネルの「選択範囲の色」欄で範囲内の色すべてを一覧できる
- コレクションはバリアブルをグルーピングするコンテナ。スラッシュ区切りの階層を深くしないように積極的に使いこなそう
- バリアブルを作成する前に命名規則と階層構造をきちんと設計する必要がある
- デザインでHEX値やプリミティブトークンを直接指定できるが、デザインシステムではエイリアストークンをバリアブルで作成して適用しよう
- バリアブルのスコープにより適用箇所を絞り込むとデザインする際にとても便利
次回は、ボタンのデザインをもう少し掘り下げて設定します。スタイルのエフェクト、バリアブルの文字列などを使ってボタンを完成させながらFigmaの操作に慣れていきましょう。